Peace-Design
-ピースデザイン-
コーダー必見!tailwind cssを一度は使った方がいい話

こんにちは!デザイナーの小林です。
今回はCSSフレームワークである、tailwind cssについてのお話です。
私自身、webデザイン〜コーディングまでを一貫して行っており、最近tailwind cssを使用してみて、とても便利!!と感じました。
コーディングを生業としている方は、一度は耳にしたことがあるのではないでしょうか?
気になっている方はぜひ最後までご覧ください。
▼こんな方向け
・tailwind css聞いたことはあるけどまだ使ったことがない方
・もっと効率的にコーディングしたいと思ってる方
tailwind cssとは?
Utillity First(ユーティリティファースト)をコンセプトに設計された、CSSフレームワークです。
(※フレームワークとは全体の処理の流れが実装されていて、その中の部分を自分で実装していくもの。例えるならば、モデルハウスのようなイメージです)
ユーティリティファースト??という感じですが、簡単にいうと、HTMLに直接CSSのスタイルをはめることができる、といったイメージです。
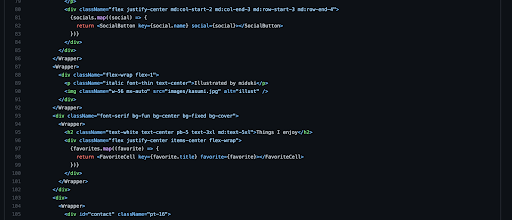
実際のコードが、こちらの画像です。
CSSフォルダを別に用意することなく、直接スタイルを書いています。
インストール方法は簡単で、CDN経由か、npmインストールで簡単に始めることができます。
メリット
こちらを使うメリットはまとめると以下の通り。
- いちいちクラス名に迷うことがない
- デザイン修正の時、影響する範囲が明確
- レスポンシブ対応が簡単
私が率直に感じたのは上記の3点でした。
コードを書く上で、意外とストレスなのがクラス名の付与でした。
自分なりのルールを決めていても、ページ数が増えたり、量が多くなるほど難しくなります。
tailwind cssなら、HTMLに直接スタイルを書くので、クラス名をいちいち考える必要がなくなり、
小さなストレスから開放されます。
次に、デザインの影響範囲が明確になる、という点です。
通常のCSSだと、レイアウトが崩れた時に、別フォルダを見ながら確認して…というようにどのコードが影響しているのか探すのが少し手間だったりしました。
しかしtailwind cssなら、パッと見てわかる影響範囲なので、探す手間が大幅になくなります。これは一番のメリットではないかな?と感じています。
最後に、レスポンシブ対応が簡単、という点。
こちらはtaileind cssの大きな特徴といってもいいと思います。スタイルが指定しやすく、
sm //640px
md //768px
lg //1024px
xl //1280px
2xl //1536px
のように、簡単にブレークポイントを指定できます。
また、指定の仕方もその画面幅のみに適応、など簡単に実装ができるのでとても便利です。
デメリット
メリットだらけのtailwind cssですが、細かなカスタマイズには少し不向きな印象を受けます。
例えば、フォント、グラデーションの色味など、細かな指定したい時には、少しだけ別に設定を行う必要があったりします。
それを手間と思わない方なら、平気なのですが、今までの開発環境に慣れていて、より細かな指定や、表現を行いたい方だと不向きになる印象を受けました。
まとめ

ここで、実際にtaileind cssで書かれたサイト、コードを参考がてらご紹介します。
▼小林公式サイト
▼上記サイトのGithub
https://github.com/midukikobayashi/miduki
実際にみてみると、コードの書き方や、サイトの表示のイメージがつきやすいかな?と思います。
あなたも、tailwindcssでより効率的なコーディングを実現してみませんか?